Banner website là gì? Các bước thiết kế banner đẹp trên Photoshop
Khi truy cập vào website nào đó, bạn sẽ gặp hình ảnh những bức ảnh lớn quảng cáo sản phẩm hay chương trình ưu đãi,… Đó chính banner website. Vậy Banner website là gì? Chúng có tác dụng gì? Thường xuất hiện ở đâu? Nếu muốn thiết kế banner website thì làm như thế nào? Tất cả sẽ được Sling Shot Magazine chia sẻ ngay trong bài viết bên dưới. Bạn hãy cùng theo dõi nhé.
Banner website là gì?
Banner được hiểu là một tấm vải, lá cờ. Trên đó sẽ bao gồm slogan, logp, các ký hiệu và thông điệp mà người dùng muốn truyền tải để hấp dẫn đối tượng khách hàng của họ.
Theo ý nghĩa đó, banner website chính là những ô vuông trên đó chứ logo, slogan, ký hiệu và thông điệp. Chúng được thiết kế một cách bắt mắt và đặt trên website nhằm thu hút người dùng truy cập.

Banner website có một vai trò quan trọng đối với cá nhân, doanh nghiệp khi muốn quảng bá sản phẩm, dịch vụ đến với khách hàng. Việc sở hữu một chiếc banner được thiết kế chuyên nghiệp sẽ giúp website tăng lượt truy cập và mang tới hiệu quả quảng cáo bất ngờ.
Banner website sẽ đem đến nhiều lợi ích như:
- Tăng traffic website
- Thu hút khách hàng;
- Tăng độ phủ thương hiệu;
- Truyền tải các thông điệp hiệu quả.
Tận dụng tốt những ưu điểm từ banner website và sử dụng vào đúng mục đích sẽ giúp cá nhân, doanh nghiệp thu về hiệu quả cao. Vậy sử dụng banner như thế nào là hợp lý? Trước tiên, hãy xem xét đến vị trí đặt banner đã nhé.
Banner website thường xuất hiện ở đâu?
Vị trí banner có ảnh hưởng nhất định tới hiệu quả sử dụng. Khi lập trình website thì vị trí đặt banner cần dựa trên thói quen quan sát của người dùng. Một số vị trí đặt banner website đem tới hiệu quả cao như:

Trên đầu của trang web
Nghiên cứu của Jakob Nielsen cũng đưa ra kết quả, 80% người dùng sẽ đọc trang theo mô hình chữ F. Họ sẽ lướt thông tin từ trái qua phải và quét từ trên cùng của trang trước. Bởi vậy, đặt banner ở vị trí đầu trang chính là điểm hoàn hảo. Người dùng sẽ chú ý vào banner đầu tiên khi website được load. Tuy nhiên, nếu đi thuê vị trí để đặt banner thì đây sẽ là vị trí đắt đỏ nhất.
Góc trên bên phải
Như đã nói, xu hướng người dùng lướt web sẽ theo mô hình chữ F. Khi người dùng lướt ngang từ đầu trang và đến vị trí bên phải. Khi đó, vị trí bên phải sẽ là một điểm đặt banner cho website nữa khá phù hợp.
Chính giữa website
Một nghiên cứu khác theo dõi thói quen sử dụng của hơn 600 người dùng nhận thấy các ảnh được “pin” ở phần đầu và trung tâm sẽ được xem nhiều nhất. Kết hợp theo mô hình chữ F, người dùng đọc từ trái qua phải sẽ đi qua khoảng giữa trang. Bạn có thể đặt banner ở vị trí giữa trang.
Những banner quảng cáo đặt ở vị trí trung tâm cũng được thống kê với chỉ số tạo ra ECPM (hiệu suất quảng cáo bằng so sánh thu nhập trên các trang) cao hơn cả.
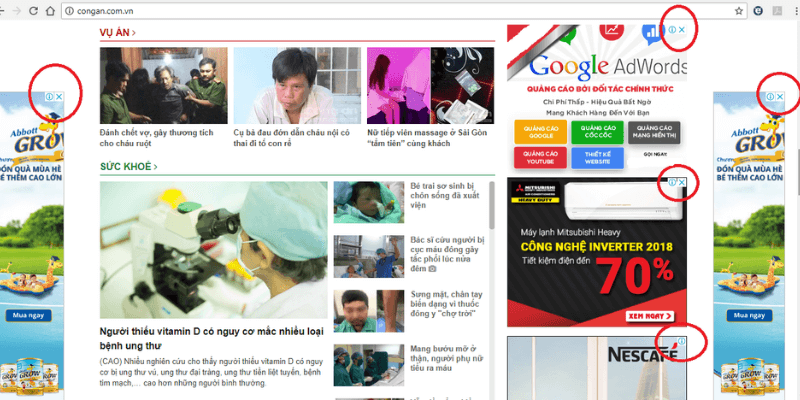
Dọc 2 bên nội dung chính của web
Nếu truy cập vào những trang báo mạng nổi tiếng như kenh14.vn, dantri.vn,.. bạn sẽ bắt gặp nhiều mẫu banner quảng cáo xuất hiện dọc 2 bên nội dung chính của web. Các quảng cáo này sẽ nổi bật trên nền thông tin, vừa giúp thu hút người nhìn vừa không ảnh hưởng tới nội dung khách hàng cần xem.
Nên đặt banner ở những website như thế nào?
Nếu bạn muốn đặt banner quảng cáo thì hãy cân nhắc tới loại website đặt banner. Tuy nhiên, không phải trang web nào cũng thích hợp. Nếu bạn đặt ở tất cả các nơi có thể trên internet thì sẽ mất một khoản phí lớn, thậm chí còn không đem tới hiệu quả như ý vì tệp khách hàng rộng mà không xác định.

Vậy nên, hãy xác định những website mà khách hàng mục tiêu của bạn thường xuyên truy cập. Bạn có thể lựa chọn website đặt banner với 4 tiêu chí sau:
- Lượt truy cập hàng ngày ổn định.
- Nhiều thông tin dễ nhúng banner.
- Xếp hạng cao trên công cụ tìm kiếm.
- Lượng khách hàng mục tiêu phù hợp cao.
Sự khác biệt giữa banner website và slide
Một loại hiển thị nữa trên website dễ nhầm lẫn với banner đó là slide. Slide cũng có mục đích hiển thị là thu hút khách hàng. Nhưng 2 công cụ này lại có sự khác biệt nhất định.
- Banner website: Banner sẽ được hiển thị dưới dạng từng banner riêng lẻ. Mỗi vị trí chỉ có một banner hiển thị. Có thể đặt banner ở website chính hoặc đi thuê trang để quảng cáo.
- Slide website: Có chức năng hiển thị mẫu tin dưới dạng chồng lên nhau trên cùng một không gian. Chúng lần lượt thay đổi theo thời gian quy định. Thông thường, slide sẽ chỉ đặt ở website chính để khách hàng truy cập dễ dàng nắm được thông tin nổi bật của trang web.

Các bước thiết kế banner đẹp cho website với Photoshop
Bạn có thể thiết kế banner bằng nhiều công cụ thiết kế đồ họa khác nhau, phổ biến nhất là Photoshop. Cách này sẽ giúp bạn tận dụng được những tài nguyên miễn phí trên internet và tiết kiệm thời gian hơn.
Ở bài viết này, chúng tôi sẽ hướng dẫn bạn thiết kế một chiếc banner đơn giản cho website bằng Photoshop.
Bước 1: Cài đặt phần mềm Adobe Illustrator & Photoshop
Đây sẽ là 2 công cụ cơ bản hỗ trợ bạn tạo ra mẫu banner website chất lượng. Bạn có thể tìm và download trên mạng hoặc dùng bản portable tích hợp sẵn, sử dụng trực tiếp mà không cần tải về máy.
Bước 2: Lên ý tưởng thiết kế banner cho website
Để thiết kế ra một mẫu website đúng ý, bạn nên phác họa trước banner bạn mong muốn. Bạn có thể lấy nguồn ảnh banner từ nhiều trang khác, sau đó biến tướng ý tưởng cho phù hợp với nhu cầu của bạn.

Một nguồn ảnh dạng vector miễn phí bạn có thể tham khảo như Freepik. Ảnh trên đây có định dạng eps giúp bạn dễ dàng thao tác và chỉnh sửa.
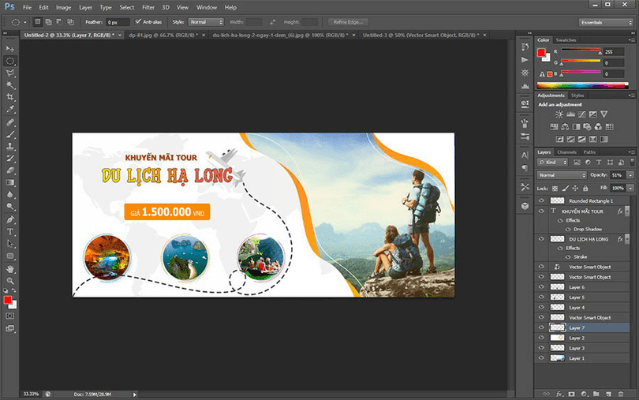
Bước 3: Tạo file thiết kế mới
Mở Photoshop và AI, tạo thiết kế mới với kích thước như mong muốn.
Bước 4: Mở file ảnh đã tải về ở định dạng eps trên AI
Bạn tiến hành chọn các đối tượng đã bị nhóm vào nhau trước đó và ungroup chúng thành nhiều đối tượng riêng biệt. Sau đó, bạn tiến hành xóa text không sử dụng đến, chỉnh sửa một số thông số sao cho phù hợp nhu cầu.
Bước 5: Copy ảnh từ AI sang Photoshop
Bạn kéo chuột chọn đối tượng sử dụng trong mẫu banner, kéo thả chúng sang cửa sổ Photoshop tại cửa sổ vừa tạo. Sau đó, bạn điều chỉnh lại độ nghiêng và kích thước sao cho phù hợp với kích thước khuôn banner.
Layer bạn vừa gắn vào lúc này sẽ ở dạng smart object. Bạn sẽ không thể thực hiện các thao tác chi tiết với đối tượng. Bạn cần chuyển định dạng về layer thường bằng cách click chuột phải vào layer và chọn rasterize layer.
Bước 6: Hoàn thiện bản thiết kế
Cuối cùng, bạn hãy thêm ảnh vào khu vực làm mờ. Hãy chọn hình ảnh sắc nét, màu sắc hài hòa để tạo nên bức ảnh bắt mắt. Đừng quên sử dụng text và font chữ sao cho thu hút, dễ đọc nhé.
Xem thêm: 10 Công cụ hỗ trợ tạo banner siêu đỉnh
Một số lưu ý khi thiết kế ảnh banner bằng Photoshop

Bên cạnh các bước thiết kế trên, để quá trình tạo banner diễn ra thuận lợi, bạn chú ý một số yếu tố sau:
- Chú ý tới độ cân bằng màu sắc trong thiết kế, nên chọn màu sắc tạo cảm xúc và có sự liên quan tới thương hiệu.
- Chú ý tới yếu tố đơn giản trong thiết kế.
- Tải ảnh từ Freepik về nên chọn mục vector đẻ đảm bảo đúng định dạng.
- Chọn hình có độ phân giải cao, sử dụng hình động tăng sự chú ý.
- Nên tạo banner có kích thước to hơn 2 – 3 lần hình ảnh thực tế để chỉnh sửa dễ dàng và chi tiết hơn.
- Sử dụng kích thước banner website chuẩn cho từng vị trí đặt.
- Chú trọng tới thứ bậc và sự phân cấp các yếu tố của ảnh: logo công ty, đề xuất giá trị (sản phẩm, dịch vụ cung cấp), kêu gọi hành động.
- Có khung xác định rõ ràng, tăng tính nổi bật cho banner.
Trên đây là một số chia sẻ về Banner website là gì và cách tạo banner web bằng Photoshop cơ bản. Hi vọng bài viết này sẽ giúp bạn hiểu hơn về banner website và áp dụng một cách phù hợp, đạt hiệu quả cao.

